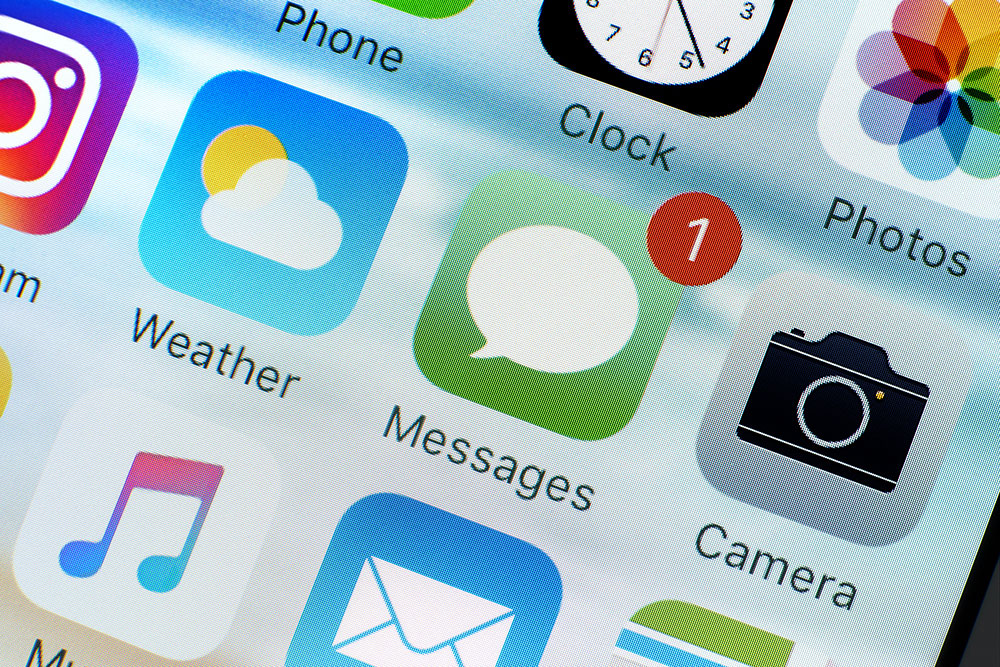
ファッションや音楽と同じようにWebデザインにもトレンドがあり、Apple、Google、Microsoftといった大手IT企業が先鞭をつけ、世界中のデザイナーがそれにならうというパターンがここ数年続いています。なかでも2013年リリースの「iOS7」に用いられたフラットデザインは世界中に広がり、今ではデザインの主流として各方面で目にするようになりました。iPhoneを例にあげると、以前はグラフィカルな立体表現でリアルさや高級感を演出していたのに対して、iOS7はカラーをベタで塗りつぶしたシンプルかつ見やすいデザインへと様変わりしました。当初はユーザーからは「安っぽくなった」と不評でしたが、すっかり慣れた今では当たり前のように使っています。
フラットデザインの普及

フラットデザインが主流になった一番の理由が、スマートフォン、パソコン、タブレットという端末に多様化にあります。以前は端末ごとに見た目が異なっていましたが、「レスポンシブ」という手法を用いることにより、今ではどの端末でも最適化された形で表示されるようになりました。また、スマートフォンでもストレスなく閲覧できることを意味する「モバイル・ファースト」はもはや当たり前で、見やすさ・使いやすさを最重視される時代へと変わりつつあります。少し前はトップに動画を置いたサイトが数多く見受けられたものの、ここにきてスクロールした際のアニメーションやページの推移の仕方といったユーザビリティの向上に重きを置いた「ユーザー・ファースト」のサイトが増えてきました。さらに「App Store」に用いられている「フラットデザイン2.0」と呼ばれる新たなデザインが広がっています。これはカード型UIに拡散型シャドウを用いることで浮遊感のあるデザインになっており、カードをタップすればアクションすることが直感的にわかるようになっています。
配色やフォントにもトレンドがある?

色見本帳で知られる世界的企業パントンによると、2019年のトレンドカラーは「リビングコーラル」と呼ばれる、名前通りにさんごを思わせる華やかなピンク色です。同社のサイトには「FOCAL POINT(焦点)」や「輝く夕日」など、リビングコーラルを使用した5種類のカラー(配色)パレットが紹介されており、色の組み合わせの方向性が一目瞭然です。
フォントにもトレンドがあり、Appleは2015年リリースの「iOS 9」を機にシステムフォントを慣れ親しんだ「Helvetica Neue」 から自社で開発した「San Francisco」へ変更。見やすさと兼ね備えていることから小型デバイスにも最適で、アップデートを繰り返しながら生活のなかにすっかり浸透しています。今回、話を訊いた中堅デザイナーは「AppleにせよGoogleにせよ、彼らがデザインの最先端を行く。それに業界の人が続くという流れになっています」という。Appleが技術からデザイン面までリードしてきたことがうかがえます。
最新トレンドを入手するには

前述の中堅デザイナーの場合は首都圏で開催されているイベントに参加したり、「Feedly」や「Inoreader」に代表されるRSSリーダーに「まとめサイト」などを登録するなどして最新情報を入手しています。また、「この業界はいろんなことを知っておかないと!」という理由から、ビジネス系アプリ「NewsPicks」で技術的な記事や、プライバシーとかデータ所有権などのセキュリティ関連の記事を見ることも。デザインを学ぶうえでは雑誌や書籍はもちろん、Youtubeも活用できます。
「アンテナを張り巡らせることは大事ですね。クラアントからこういうのがいいと言われた時に自分がわかってないと、まず調べることから始まりますからね。セキュリティについても知っている方が断然有利です」
トレンドに流されすぎてもいけない。

ネットには現職のWebデザイナーによる「2019年のWebデザインのトレンド」と題したブログが数多く存在し、デザイナーはそれらか少なからず影響は受けていると思われます。けれども、昔から「流行は追えば追うほど流行遅れになる」と言われているように、トレンドは意識しつつも流行に流されないことが重要です。
「私の場合はサイトの目的をちゃんと理解したうえで軸がぶれないように肉付けしています。そのうえでクライアントが流行を意識する業界の方でしたり、流行を取り入れたいという要望があればどんどん取り入れるようにしています。お客様に満足してもらう。そこを意識してデザインしています。」
「見やすさ、見ていて気持ちいいか。私は余白を気にするタイプで余白が1ピクセルでもずれていると違和感を覚えるんですよ。で、ヘッダーからフッターまでスクロールして、気持ち良く見られるか。そのうえでちゃんと頭に情報がちゃんと入ってくるかという流れを意識しています。目を休めるところも必要だし、ガッと一気に読ませるところも必要ですからね」
まとめ
Webデザイナーにとって一番大切なことは、Webデザインはあくまでも商業デザインということです。トレンドを追いすぎたあまりに、わずか1年でサイトが陳腐に見えたり、ユーザーが使いにくかったりというのはよくある話。流行の色やフォントを取り入れつつも、ユーザー目線に立った見やすさ・使いやすさが備わってこそ「いいデザイン」と呼ばれるのです。